Estos son algunos de los puntos más importantes a la hora de hacer tu página web o ecommerce, son factores que juegan un rol en la optimización del proceso usuario y retención del tráfico.

1. Jerarquía Visual
Partes de tu página web son más importantes que otros elementos y lo que debes tener en cuenta es priorizar en capturar la atención del usuario. De esta forma los elementos que escoges colocar en tu página web deben estar estructurados de tal forma que desde el primer ingreso el usuario pueda entender lo que estás ofreciendo sin desconcentrarse en elementos innecesarios o disruptivos
2. Proporciones Divinas
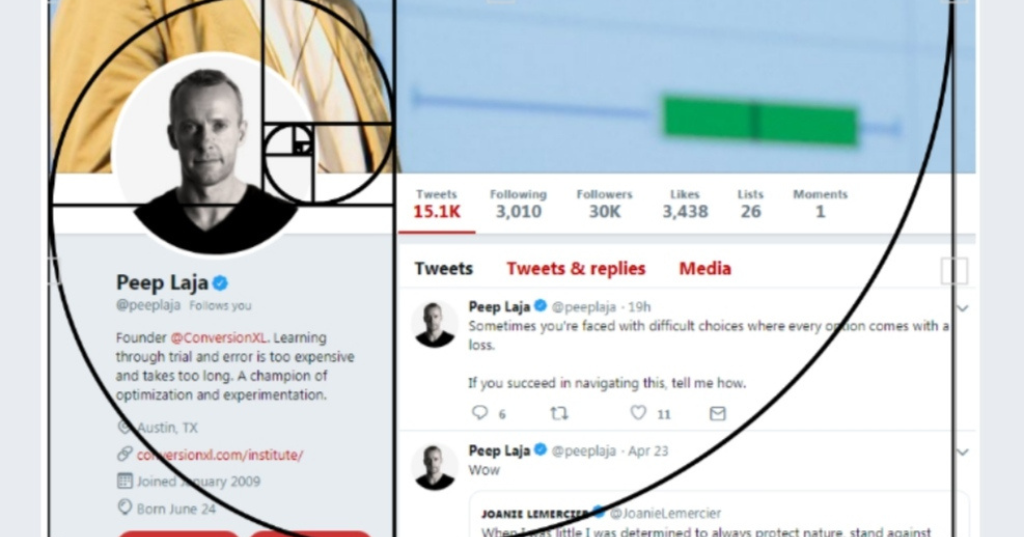
Si conoces de arte o arquitectura puedes estar familiarizado con el concepto “Golden Ratio” o proporción aurea, donde se sigue un patrón que produce un efecto estéticamente placentero. Así lo ha integrado Twitter en su página web como podemos ver en la imagen de abajo.

3. Ley de Hick
Por cada opción adicional que pueda tomar el usuario, aumenta el tiempo requerido para que tome acción. Para ejemplificar, pensemos en el caso de un restaurante con un gran menú, el comportamiento de usuario común sería buscar por toda la carta exhaustivamente, comparar las opciones y finalmente tomar una decisión. Entre más opciones, más fácil es no tomar ninguna decisión. Una alternativa para solucionar este problema y facilitar la experiencia usuario es agregar filtros en tus productos, simplificando las opciones disponibles.
4. Ley de Fitts
El tiempo requerido para que un usuario llegue a un área designada de la página web (ejemplo: botón de planes) es directamente proporcional al tamaño del área y la distancia a recorrer. Más grande no significa siempre mejores resultados, lo más importante es jugar con la proporcionalidad. Tomemos por ejemplo la imagen de abajo, lo más probable es que el comportamiento de usuario se principalmente “submit”, a razón de ello el botón debería aumentar en su tamaño para optimizar la experiencia usuario.

5. Regla de los tercios
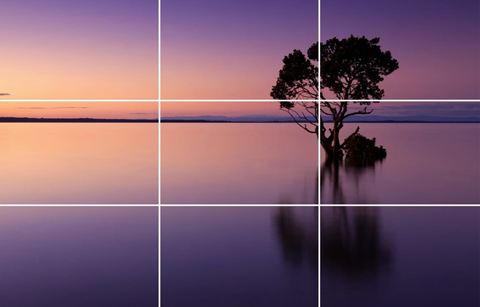
Existe un argumento que las mejores fotografías son las que siguen la regla de los tercios, esta consta de dividir la imagen en nueve partes iguales por dos líneas horizontales y dos líneas verticales. Una vez teniendo eso en cuenta, los elementos deben colocarse dentro de las líneas o en sus intersecciones como lo señala la foto.

6. Principios y leyes de Gestalt

La psicología de Gestalt señala que el ojo humano observa objetos como un entero antes de analizar las partes individuales.

La imagen de arriba es un claro ejemplo, probablemente viste la imagen de un perro sin necesidad de fijarte en cada mancha individual antes de reconocerlo. El todo existe independiente de sus partes, de la misma manera el usuario al llegar a tu página web la observa en su totalidad antes de distinguir el header, menu, footer, etc. Existen muchos principios de Gestalt que nos permiten tener un mejor alineamiento en cuanto el diseño y la experiencia usuario.